Creating a business opportunity through enhancing the customer digital interaction experience
Problem:
Live-Smart is finding that they are losing Money on expensive short shelf life Health-kits sent to users to be returned To their lab. They are not delivered or returned on time, as users are not sufficient Engaged with the product.
Task:
Build a digital interactive solution which engages the user with the health kit, ensuring efficient delivery and return to the lab.
Proposal:
A digital SMS triggered mobile package tracking application service which boosts user engagement and capitalizes on further monetization opportunities with the company’s health specialists.
Livesmart UK is a company provides healthcare services. The Company offers health assessments and improvement programs. Livesmart UK serves customers in the United Kingdom in the easy-to-roll-out solution that works for everyone across the company. DIY finger-prick blood tests to any home in the UK.
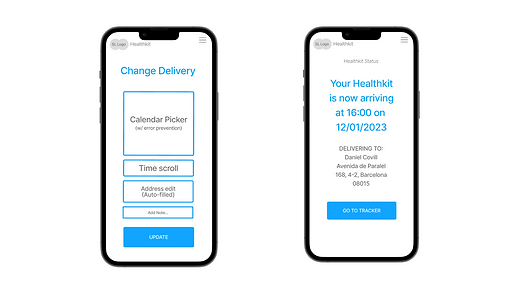
This project is to work on the customer user journey to help people know when their homekit will arrive, so they can organise their morning in advance to make time for it and be less stressed when they take it.
The main purpose of this project is to allow customers to track the state of delivery and monitor the delivery based on their schedule.
The idea is to bring the convenience to the customers and less headache. Hence there is no need to create a personas, user journey or card sorting etc.
UX Writing & Brand Storytelling
To purpose the service to have a personal conversation with the user instead of issuing formal demands. Therefore the UX Writing has been implemented to mirror a more informal, friendly conversation between service and user.
Found out that the writing as an opportunity to reinforce the brand storytelling, and maintain a consistent relationship with the user.
Site Map, User Flow & Wireframing
Once it has formulated an hypothesis, we created a site map and user flow for the experiment. We worked with agile methodologies to add low fidelity wireframes, this enabled us to test the flow with users with minimum risk.
Once the interaction design was thoroughly tested and validated, we added high fidelity UI to launch and test further to enable continuous discovery.


Design Heuristics
We tested the user interface against the Nielson usability design heuristics and incorporated animation in the circle graphics to produce a sense of connectivity.
We paid a lot of attention to the user’s cognitive load and how much information they could process at a time, breaking down information into bite-size steps.
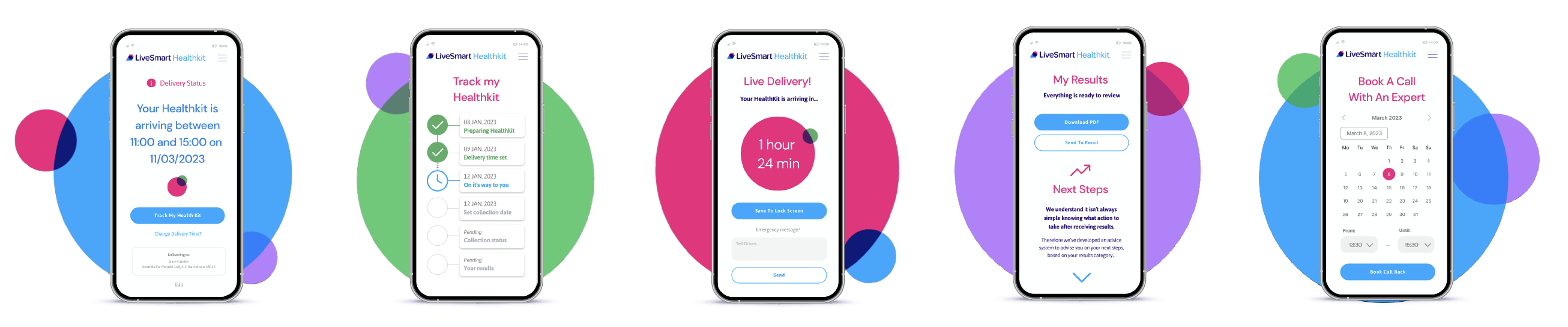
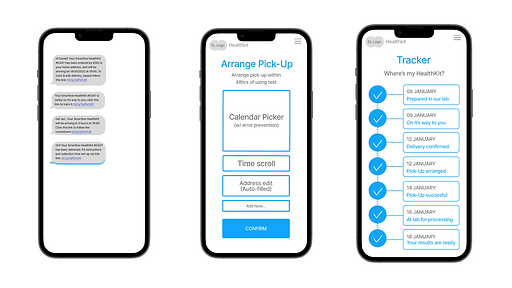
Healthkit Tracker
The tracker is the beating heart of the product, enabling users to gain control over their package and use it effectively, notified by SMS everytime there is progression or an action to complete. We decided to give the user a transparent overview of the whole process to highlight the importance of the cycle.
An added feature which came out of our user research was to incorporate a live delivery update to create the sense of urgency when receiving the package. This minimises the chances of missing the package and creating waste and can be fixed to the users mobile home screen further enabling it not to be forgotten about.
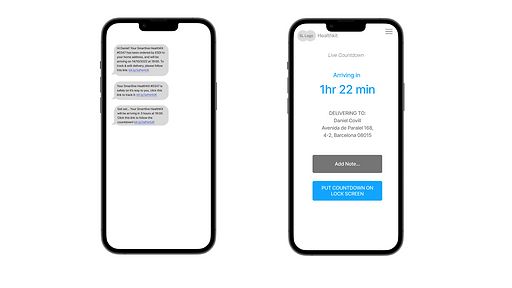
Live Count-Down
An added feature which came out of our user research was to incorporate a live delivery update to create the sense of urgency when receiving the package. This minimizes the chances of missing the package and creating waste and can be fixed to the user’s mobile home screen further enabling it not to be forgotten about.
Identifying Further Business Opportunities
We looked to take advantage of a service the business already offers by including it in a ‘next steps’ flow. Once the user has successfully used the product and obtained their results, we created a traffic light system based on urgency to review the results with an expert who can put together personalized health plans. Up until now the health-kit is paid for by the user’s employer, this would be an opportunity to recommend tailored health plans to be further subsidized by the employer or the user.
The steps
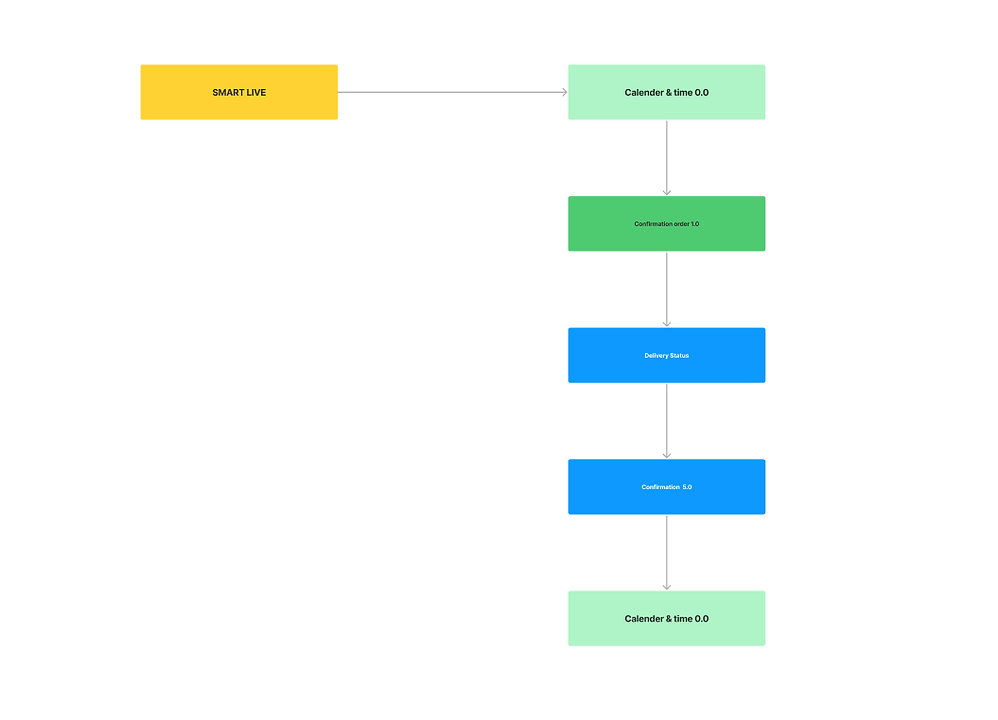
Firstly, came out with the site map show the hierarchy of the application, in order to show how pages are prioritized, linked and labelled., Below to show how the navigation should be structured.

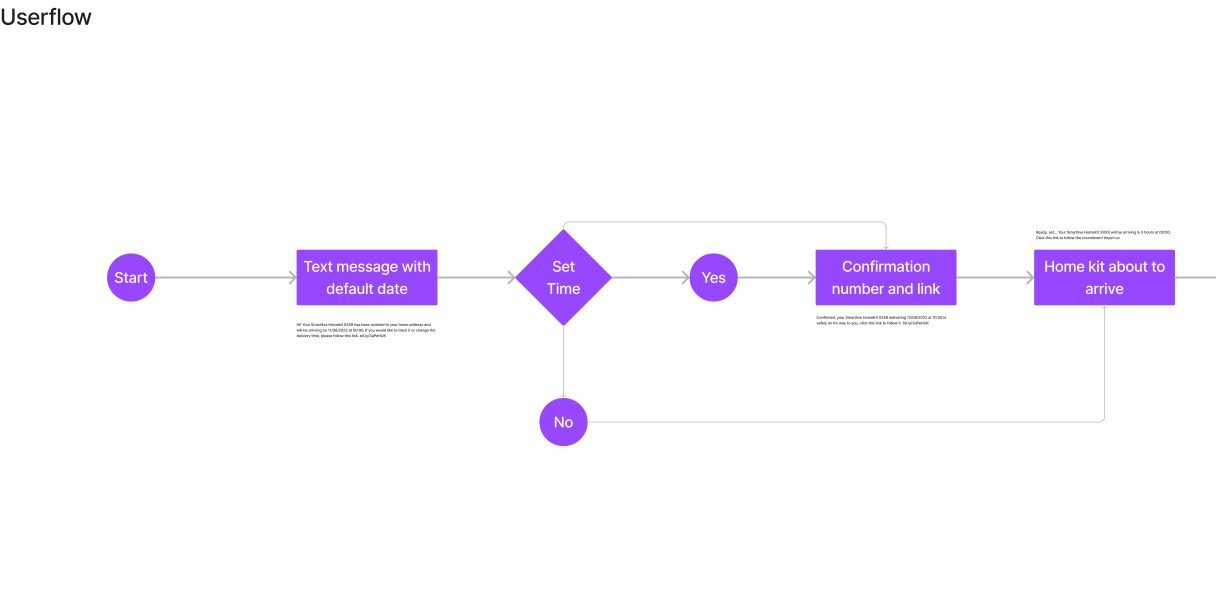
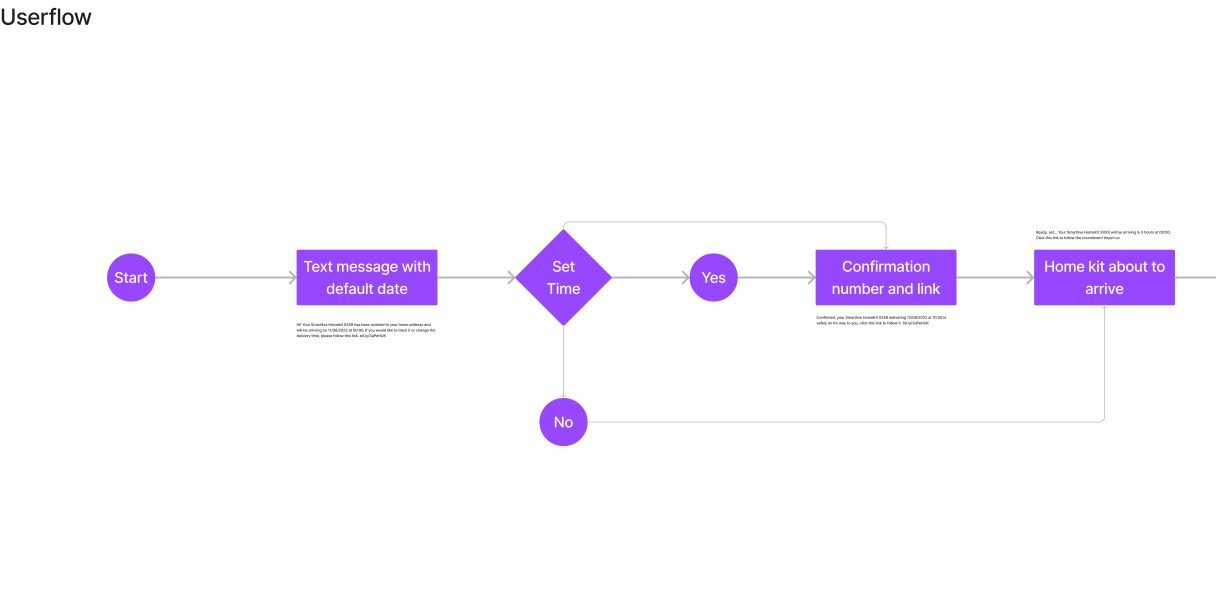
After the sitemap, the next step is to create a user flow. User flow tends to show a specific persona’s pathway through the design at hand. User flows include decision points wherein the persona’s journey to the desired goal can differ, based on decisions the persona need to make in interacting with the design.



Once the customer has ordered the homekit from the official website, customers will immediately receive a msg/ WhatsApp/ e-mail message as indicated below;
Hi! Your Smartlive Homekit 0359 has been ordered to your home address and will be arriving on 11/06/2022 at 00:00. If you would like to track it or change the delivery time, please follow this link. bit.ly/3aPeHUK.
The customer can either agree with the default delivery schedule or reset the schedule based on their convenient schedule.
After the schedule confirmed, they will receive another msg indicated as below;
Confirmed, your Smartlive HomeKit 0359 delivering 12/08/2022 at 10:30 is safely on It’s way to you, click this link to follow it. bit.ly/3aPeHUK.
The customer will constantly receive indications about the time when the homekit will arrive such as below;
Ready, set… Your Smartlive HomeKit XXXX will be arriving in 3 hours at 00:00. Click this link to follow the countdown! tinyurl.co
Once the customer receives the package, they will be reminded to schedule a pickup date and time, so that the company can take the necessary arrangements to pickup the home kit send to the laboratory. Indicated message as below;
Go! Your Smartlive HomeKit 0359 has been successfully delivered, please set the time for us to pick it up via this link. bit.ly/3aPeHUK
After picking up the home kit, the customer will receive a message to get informed that the homekit is on the way to the lab as below;
Great! We have safely retrieved your Smartlive HomeKit 0359 and it will be in our lab shortly. We’ll let you know when your results are available.
Once the result is published, the customer will receive the message to be notified that they can visit the website to check their results or click on the link to see the results as below;
All done! Your Smartlive HomeKit 0359 has been processed, please open this link to view your results. bit.ly/3aPeHUK
Low – Fidelity






High – Fidelity